Responsive Web Tasarımı = Web Sitelerin Geleceği
İnterneti taramak için akıllı mobil cihaz kullanımı son 5 yılda katlanarak büyüdü. Morgan Stanley’in tahminine göre 2016 yılında mobil internet trafiği masa üstü trafiğini geçecek.
Ekran görüntüleri değişti dolayısıyla web site gereksinimleri de bununla doğru orantılı olarak farklılık gösteriyor. Daha önceleri web siteleri aklımıza masaüstü bilgisayar ile bütünleşik olarak gelirdi fakat artık web sitesi dediğimizde aklımızda birçok şey canlanmaya başladı; web tasarımcıları, SEO çalışmaları, kullanıcı deneyimi ve tabi en önemlisi mobil cihazlar. Dolayısıyla artık web siteleri oluşturduğumuzda projeyi bu bütünleşmiş kalıplar ile ele almak gerekiyor. Şayet web siteniz günümüz teknolojilerine uygun değil ve mobil cihazlar ile optimize değilse kullanıcıları kaybediyorsunuz demektir. Web site ziyaretlerinde kullanıcılar iyi bir mobil izlenim alıyorsa o marka ile alakalı olumlu düşünme olasılığı %80 oranında artıyor bu da markaya hem bilinirlik hem satış olarak geri dönüyor.
Web sitenizi mobile uyumlu hale getirmenin birçok yolu vardır; sadece mobil cihazlar için ayrı bir web sitesi, mobil uygulamalar gibi. Ama genellikle artık bir endüstri standardı haline gelmiş responsive web tasarım tercih ediliyor.

Peki, Responsive (Duyarlı) Web Tasarım Nedir?
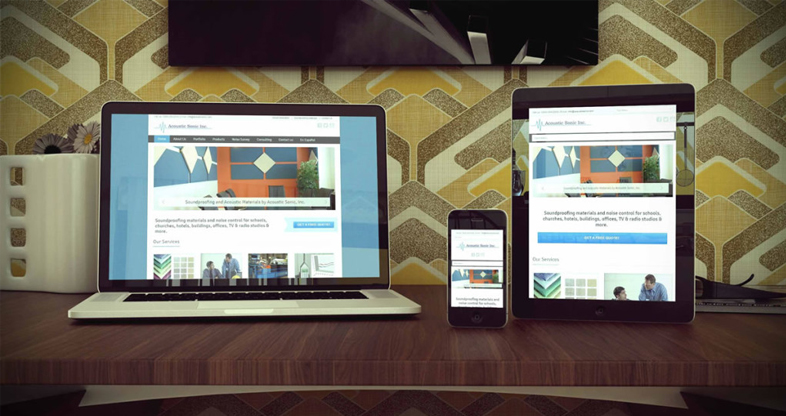
Aslında tek kelimeyle kolayca ifade edildiğine inanıyorum. Adı da üstünde olduğu gibi “Duyarlı”dır. Tüm ekran boyutlarına göre şekillenir ve kendini buna uygun olarak boyutlandırır. Her ekran tipine karşı duyarlıdır.Responsive web tasarımı bir web sitesinde en iyi kullanıcı deneyimini sağlamaya odaklanmış bir web tasarım yöntemidir. Web sitemiz de bu tasarıma örnek olduğundan ilgili linki tıklayarak yeniden göz atabilirsiniz; www.brandpartner.com.tr

Responsive Web Tasarım Nasıl Doğdu?
Responsive web tasarım ilk Ethan Morcotte tarafından Ayrı Bir Liste üzerinde Mayıs 2010 yazı icat edildi. O bu icadı yaptığında tek bir kavram üzerinden gitmedi ve birçok tekniği birleştirerek optimize edilmiş tek bir mobil tasarım sundu.Mobil web siteleri ve responsive web siteleri arasında çok önemli bir ayrım vardır. Mobil web sitelerinin ayrı bir etki alanı olması gerekir ve m.website.com olarak çalışır. Fakat responsive web tasarım aynı kalarak aynı etki alanıyla hareket eder.
Mobil web siteleri responsive web tasarımlarına oranla daha ucuzdur fakat iki ayrı etki alanları olması esasen SEO çalışmalarında iki web sitesi varmış gibi algılanır, bununda kullanıcı deneyimi üzerinde olumsuz sonuçları mevcuttur. Genellikle mobil web sitesi arama motorlarında geri plana düşecek ve masa üstü web sitesine oranla işlevsel durmayacaktır.

Niçin Mobil Trendleri İçinde En Popüleri Responsive Tasarım?
Yeni teknoloji ile birlikte mobil cihaz boyutları ve biçimleri sürekli değişiyor ve farklılık gösteriyor. Mobil web siteleri de bu anlamda her boyut için ayrı olarak düşünüldüğünde ekstra zahmet gerektiren bir yazılım türüdür. Hâlbuki responsive tasarımları update etmek ve yeni gelen mobil cihaz ekranlarına göre ayarlamak daha kolaydır.Tabi sadece mobil üzerinden bakıldığında web sitenizin duyarlı olması yetmiyor. Kullanıcıların çoğu akıllı telefonlarından baktıkları web sitelerini masa üstü bilgisayarlarında da ziyaret ediyor. Ve aradıkları en temel özellik masa üstü web sitenizin mobilden daha iyi görünmesi. Yine de her şeye rağmen responsive tasarımların popülaritesi artıyor ve mobil cihazlar daha çok tercih edilmeye başlanıyor.
Mobil dostu responsive tasarım arık herhangi bir web sitesinin son derece önemli bir parçasıdır, sizde web sitenizi responsive web tasarımı ile yenilemek istiyorsanız bizimle iletişime geçin.



