Verdiğimiz Tüyolar ile Responsive Tasarım Sizin için Daha Kolay Olacak
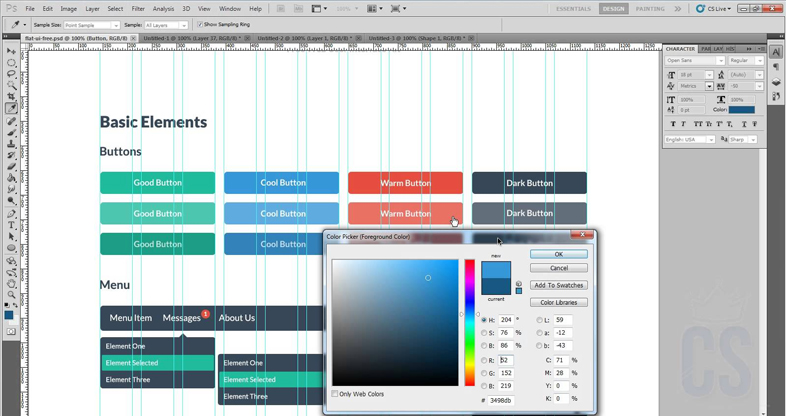
Herkes size responsive web tasarımının kolay olmadığını ve web sitenizi responsive çevirmek için yapabileceğiniz bir sürü şey olduğunu söyledi. Eğer responsive web tasarımı yapıyorsanız projenizde grid (ızgara) boyutlarına dikkat etmelisiniz, bu şekilde yaklaşırsanız proje sürecinde en az bir baş ağrısından kurtulmuş olacaksınız.
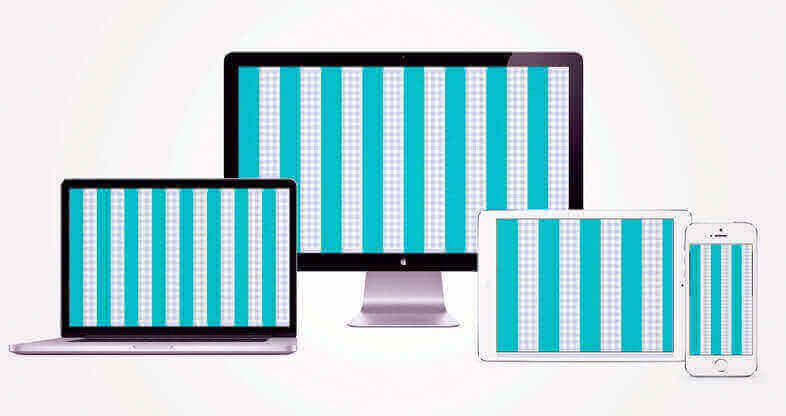
Farklı cihazlarda kullanılmak üzere koyacağınız gridlerin farklı ölçümlerini sizler için derledik. Sütun genişlikleri cihaz boyutları arasında aynı kalmalıdır ama ihtiyaçlarınıza uyacak şekilde genişliğini ayarlayabilirsiniz. Genellikle bu sistemde çalışmak üzere 360 piksel genişliğinde bir mobil web sitesi tasarım olacak.

120px çapında sütun
Televizyon
1024 x 576 (1080p-boy oranı): 8 sütun, 32px marjı
Masaüstü
1440 x 840: 12 sütun, 0px marjı
1280 x 800: 10 sütun, 40px marjı sol ve sağ
Tablet
1.024 x 768: 8 sütun, 32px marjı sol ve sağ
960 x -: 8 sütun, 0px marjı
Mobil
320 x -: 3 sütun, 0px marjı

100px çapında sütun
Televizyon
1024 x 576 (1080p oranı): 10 sütun, 12px marjı sol ve sağ
Masaüstü
1440 x 840: 14 sütun, 20px marjı sol ve sağ
1280 x 800: 12 sütun, 40px marjı sol ve sağ
Tablet
1.024 x 768: 10 sütun, 12px marjı sol ve sağ
960 x -: 9 sütun, 30px marjı sol ve sağ
Mobil
320 x -: 3 sütun, 10px marjı sol ve sağ

80px çapında sütun
Televizyon
1024 x 576 (1080p oranı): 12 sütun, 32px marjı sol ve sağ
Masaüstü
1440 x 840: 18 sütun, 0px marjı
1280 x 800: 16 sütun, 0px marjı
Tablet
1.024 x 768: 12 sütun, 32px marjı sol ve sağ
960 x -: 12 sütun, 0px marjı
Mobil
320 x - 4 sütun, 0px marjı